Service
フロントエンドの全領域をマネジメントし、問題を素早く把握することができます。
Web (WPM)
HOME > Service > Web (WPM)
IMQA WPM
サイトの構成形態にかかわらず、幅広くモニタリングできるウェブ性能マネジメントソリューション
幅広いマネジメント環境に対応しており、Morpheus、Nexacro、Web Squareなどの公共機関でも制限なく使用できます。
最も多くの主要なウェブバイタル指標の分析と関連情報により素早く性能を把握し、改善が可能です。


IMQAならではの特別なソリューションをご体験ください。
ウェブからモバイルまで、IMQA独自の技術力を体感していただけます。
-

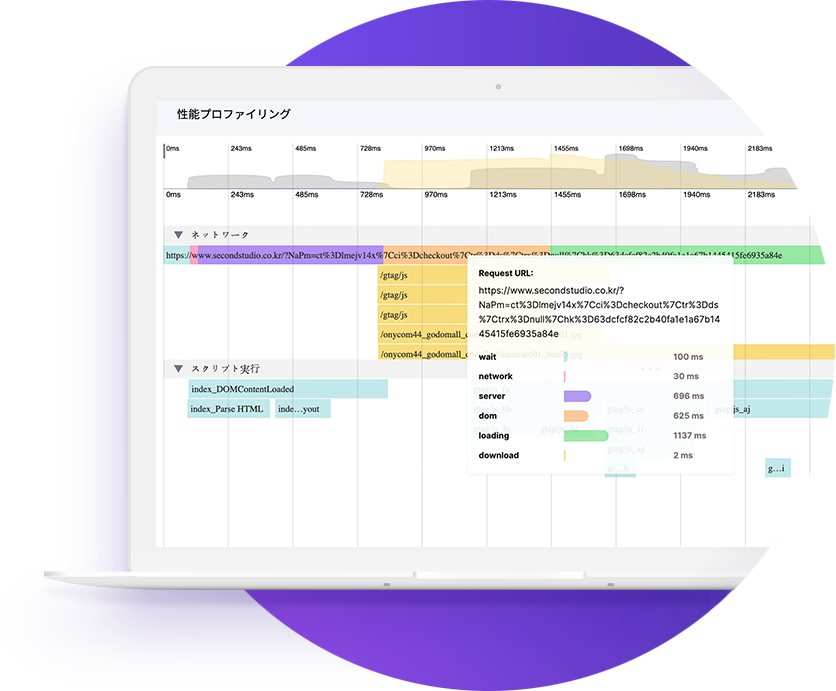
各ページのレンダリング速度計測
ページを描画する個々の要素のレンダリング速度、DOMのローディング時間を計測するため、詳細な分析が可能です。
-

スクリプトの実行時間を計測
スクリプトを計測してレンダリング性能を確認することができるため、必要な部分だけを素早く確認・改善することができます。
-

Web Crashの分析・診断
ウェブサイトで発生したエラーを管理し、AIベースの性能診断分析機能により、エラー発生の原因や解決法を一度に把握することができます。
-

フロントエンドの統合分析
MPMとCrashによるアプリの性能分析により、ウェブやモバイルアプリなどフロントエンド全体の性能を一度に管理・分析します。







