Service
Quickly identify problems by monitoring all front-end areas.
Web (WPM)
HOME > Service > Web (WPM)
IMQA WPM
A web performance management solution for extensive monitoring regardless of site configuration type
Use WPM in public institutions without limitations, since WPM supports extensive monitoring environment such as Morpheus, Nexacro, and Web Square.
Check and improve performance quickly by analyzing the largest number of core web vital indicators.


EXPERIENCE IMQA’S EXCLUSIVE SOLUTIONS.
Witness IMQA’s independent technological power from web to mobile.
-

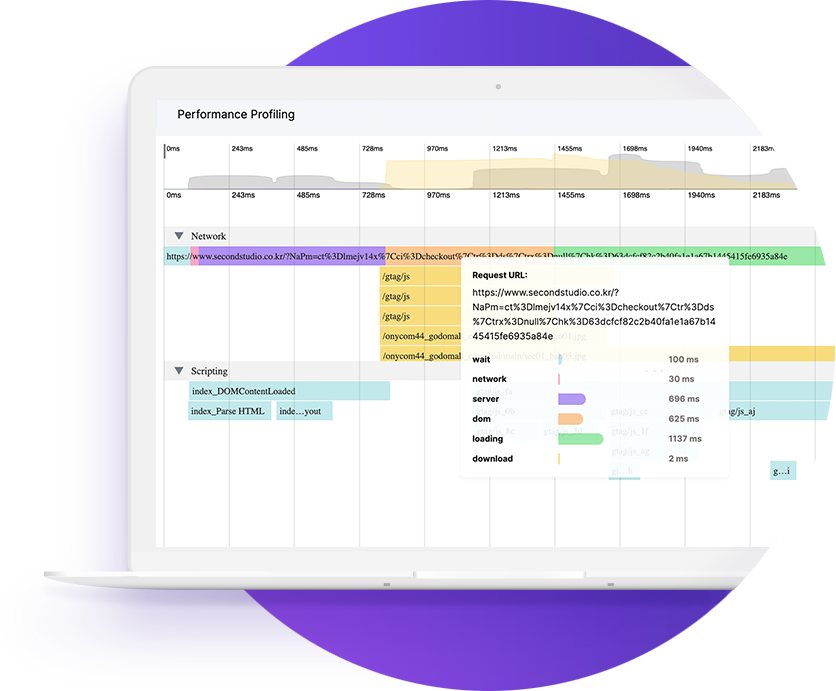
Measuring the rendering time per page
Analyze in detail by measuring the rendering time of individual elements that draw the page and DOM loading time.
-

Measuring script rendering
Quickly check and improve the necessary parts only, since you can check the rendering performance by measuring scripts.
-

Web crash analysis and diagnosis
Monitor errors that occur on the website and identify the cause of the error and troubleshooting method at once using the AI-based performance diagnostic analysis function.
-

Front-end integrated analysis
Monitor and analyze the entire front-end performance at once, from web to mobile apps, by analyzing the app performance using MPM and Crash







